横竖屏、分辨率模拟功能说明
阅读本文预计 10 分钟
为了让开发者了解如何制作、调试和发布横屏/竖屏游戏,本文主要介绍了以下内容:
- 分辨率模拟功能
- 横竖屏功能
1. 分辨率模拟功能
开发者可以通过分辨率模拟功能在编辑状态和 PIE 状态下调试不同分辨率下的游戏效果。
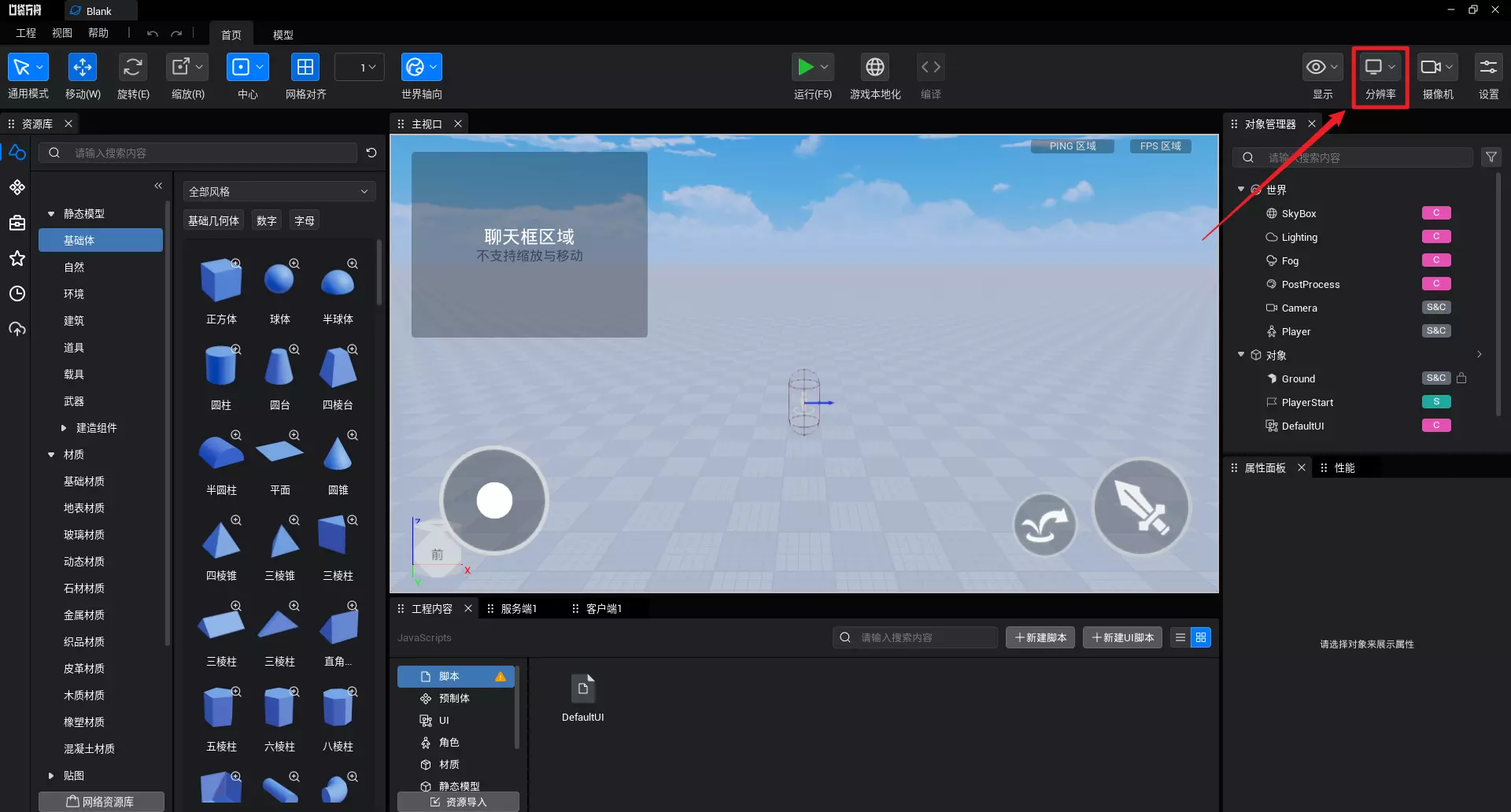
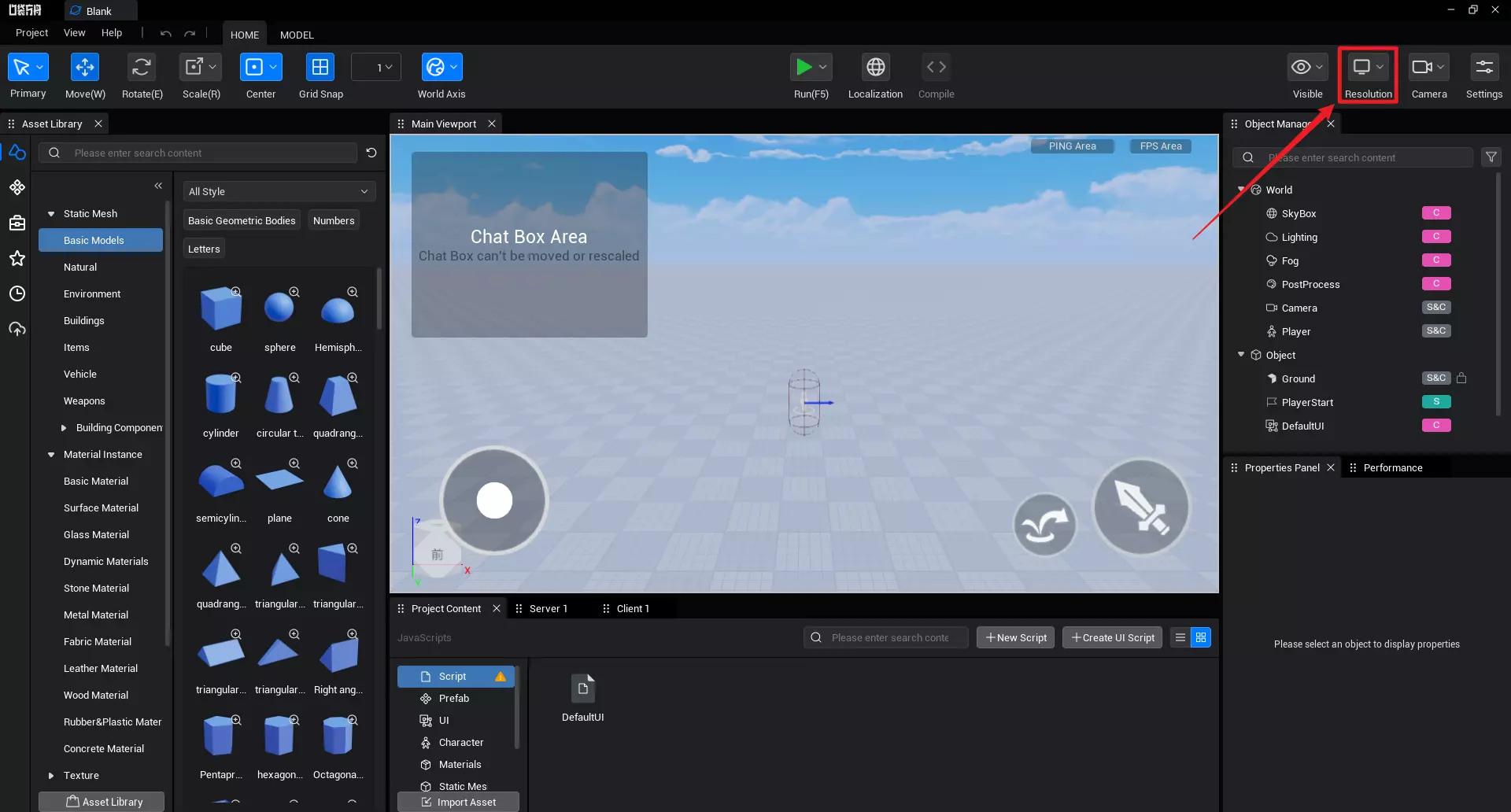
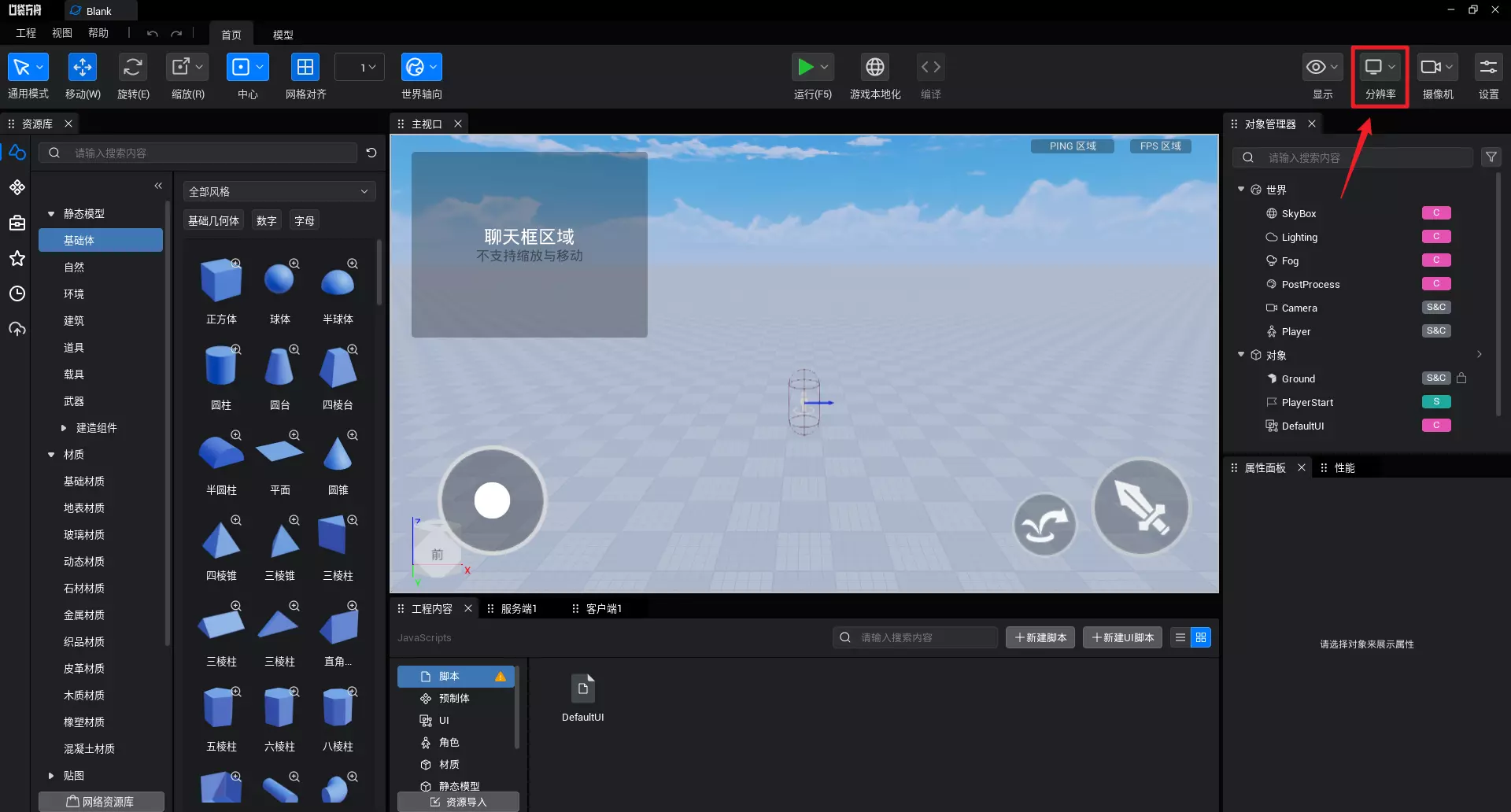
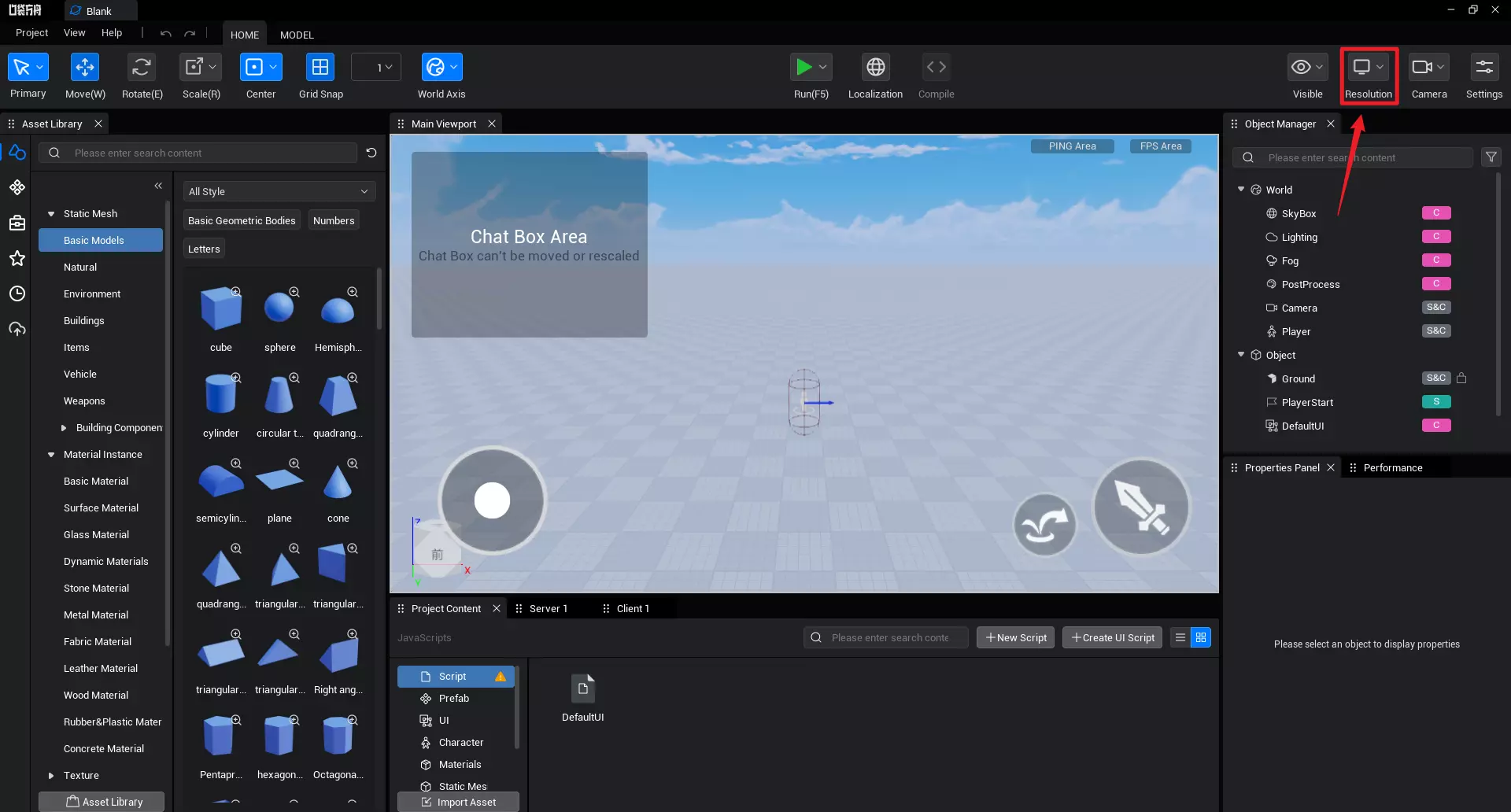
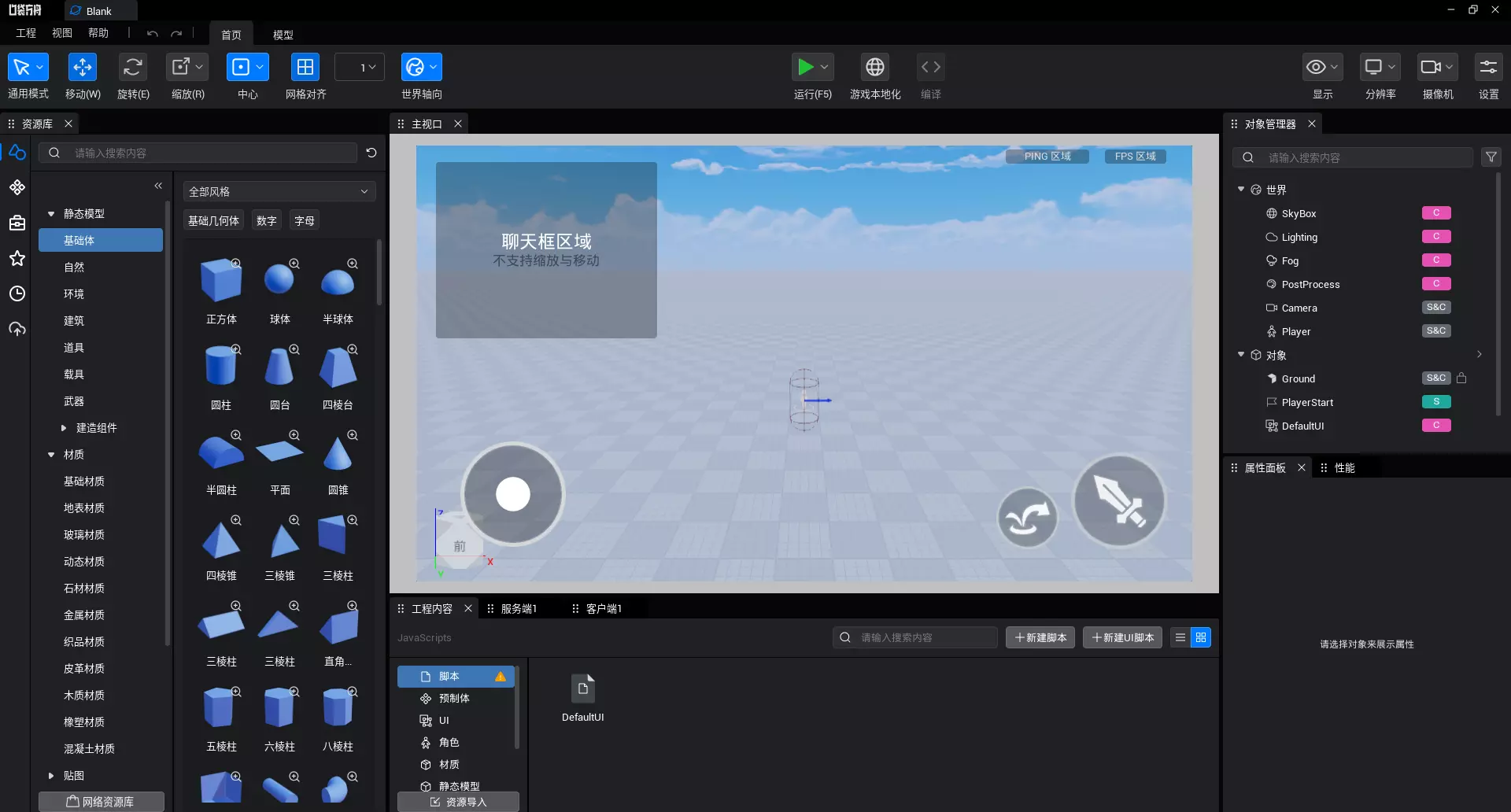
1.1 功能入口
| 中文示例 | 英文示例 |
|---|---|
 |  |
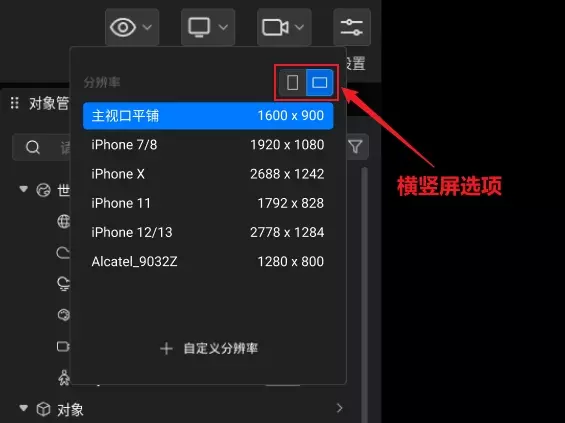
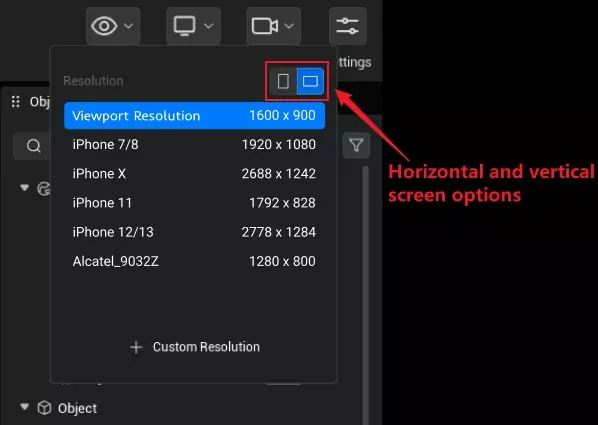
1.2 面板说明
| 中文示例 | 英文示例 |
|---|---|
 |  |
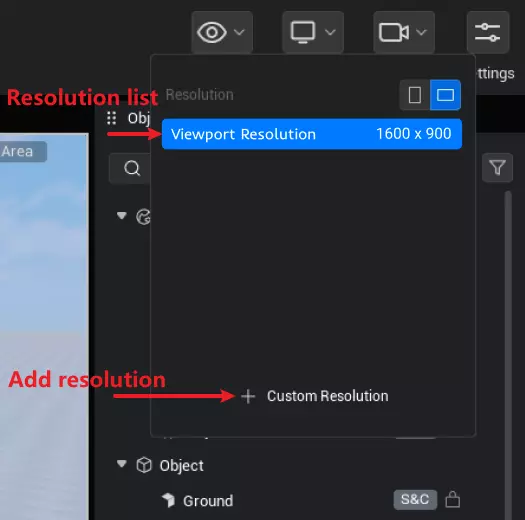
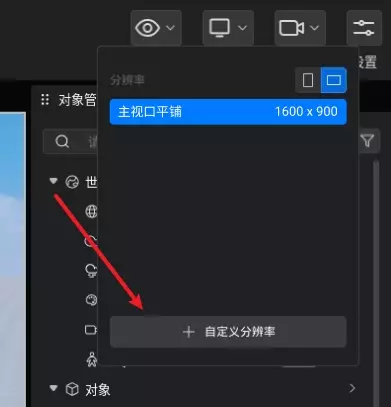
1.2.1 添加分辨率
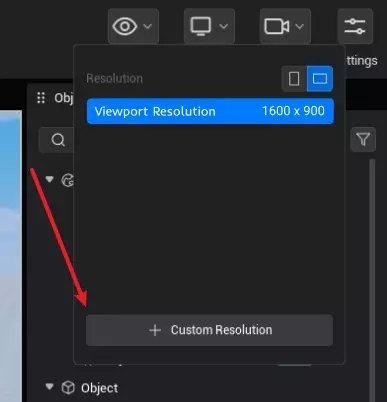
Step.1 点击添加分辨率按钮打开自定义分辨率弹窗。
| 中文示例 | 英文示例 |
|---|---|
 |  |
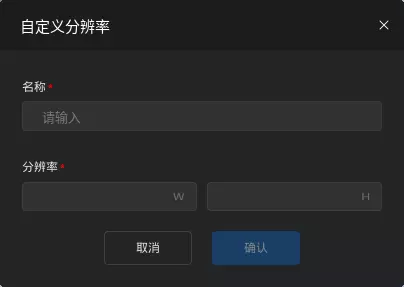
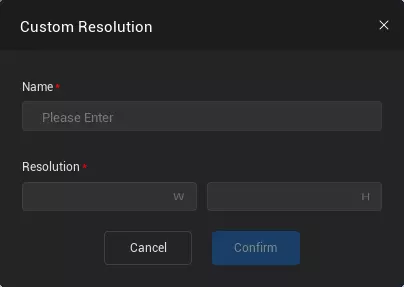
Step.2 在自定义分辨率弹窗内填写名称、尺寸。
| 中文示例 | 英文示例 |
|---|---|
 |  |
Step.3 点击确认,即可添加分辨率。
| 中文示例 | 英文示例 |
|---|---|
 |  |
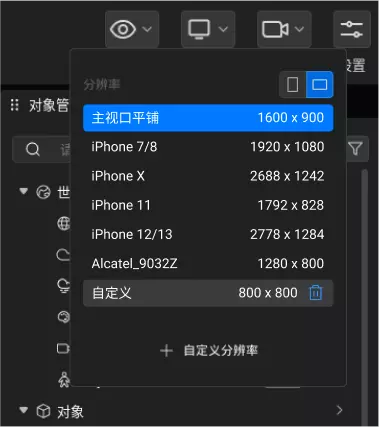
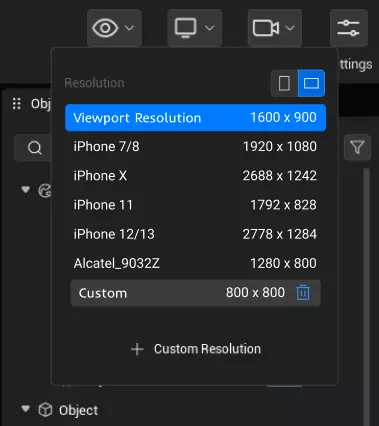
1.2.2 分辨率列表
分辨率列表中包含默认的主视口平铺及开发者添加的自定义分辨率,点击某个分辨率进行切换。 开发者添加的自定义分辨率可删除。
| 中文示例 | 英文示例 |
|---|---|
 |  |
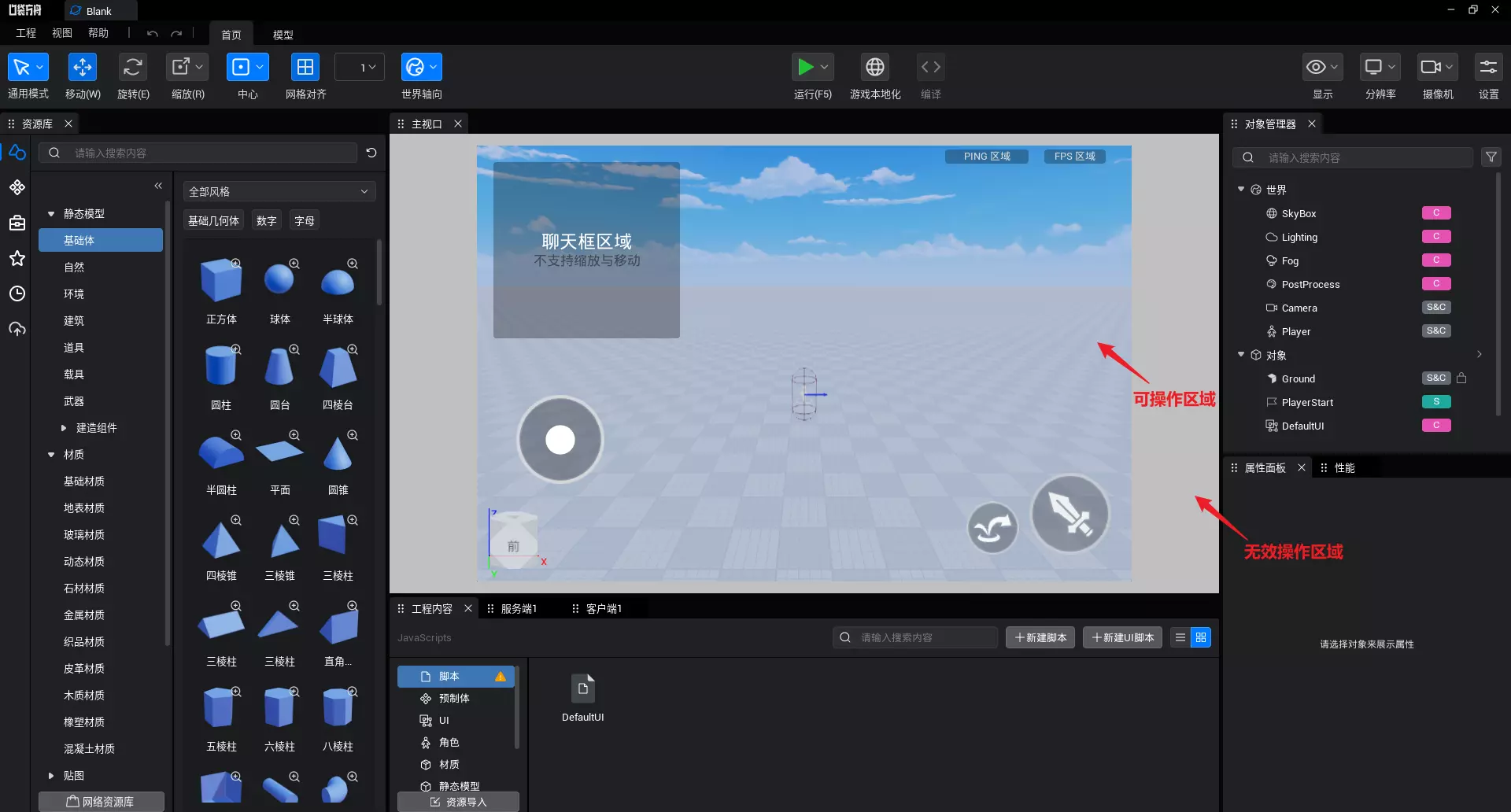
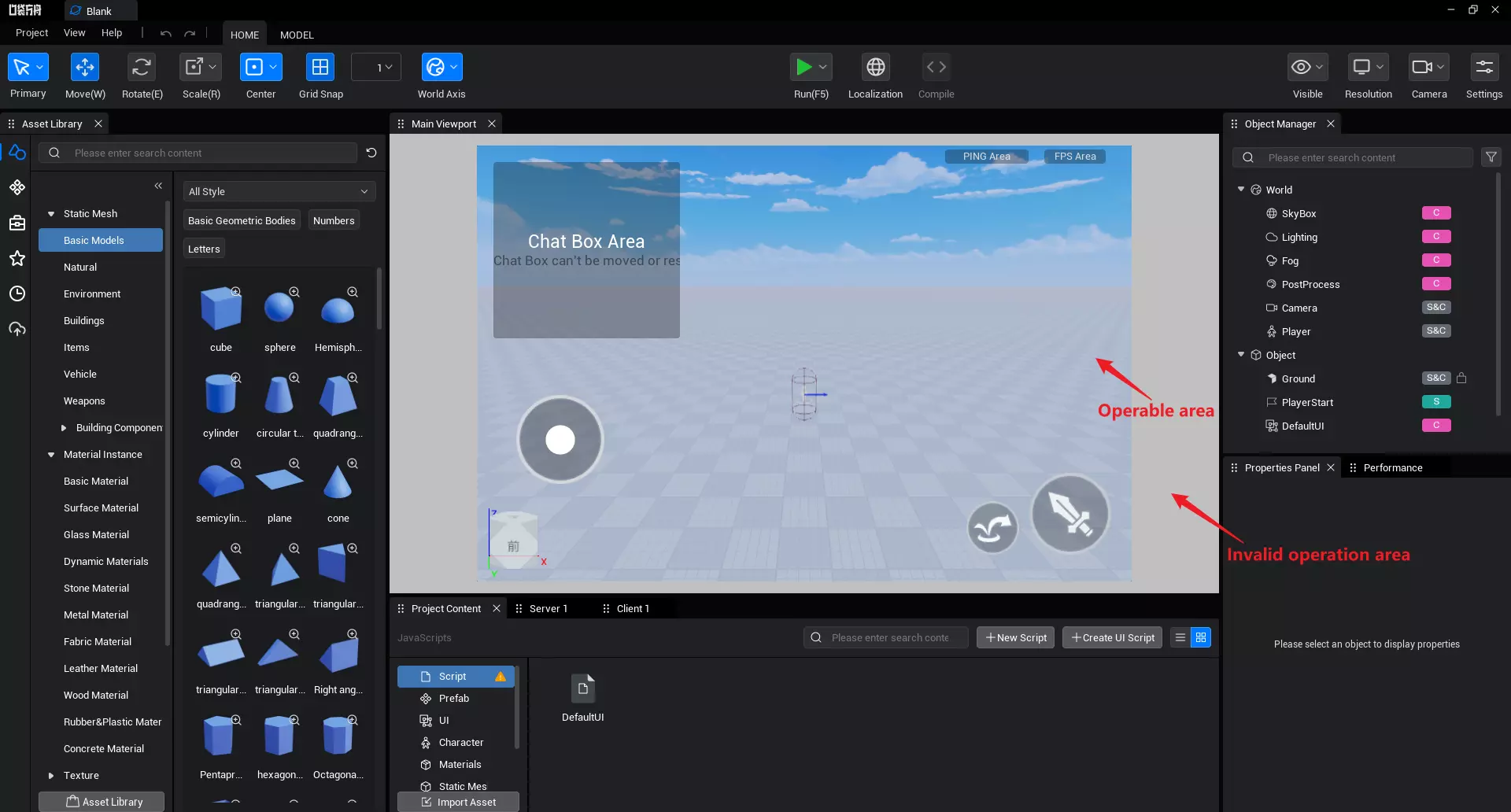
1.3 使用效果
主视口
主视口会根据视口大小和选择的分辨率,在视口内划分可操作区域和无效操作区域。
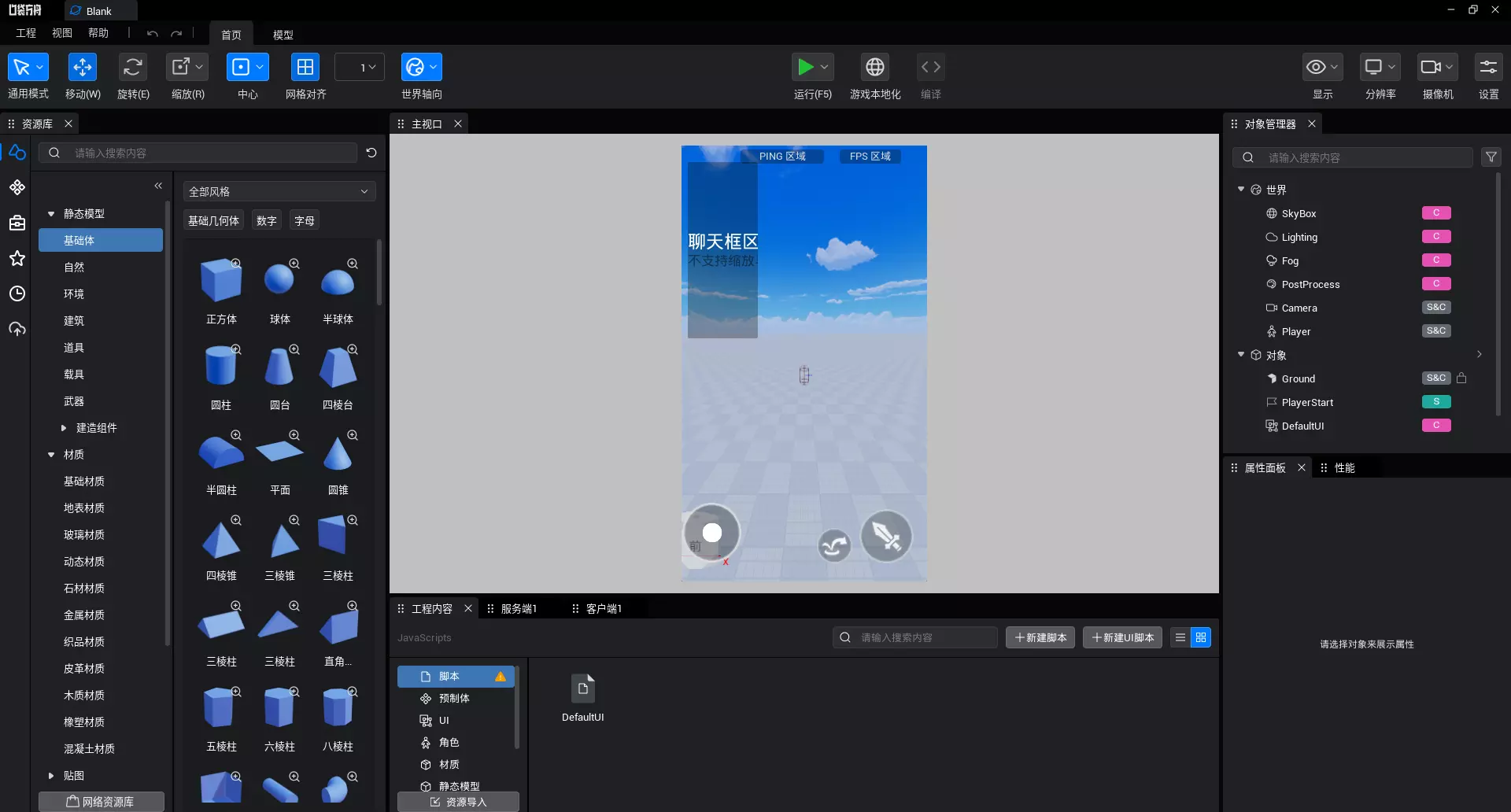
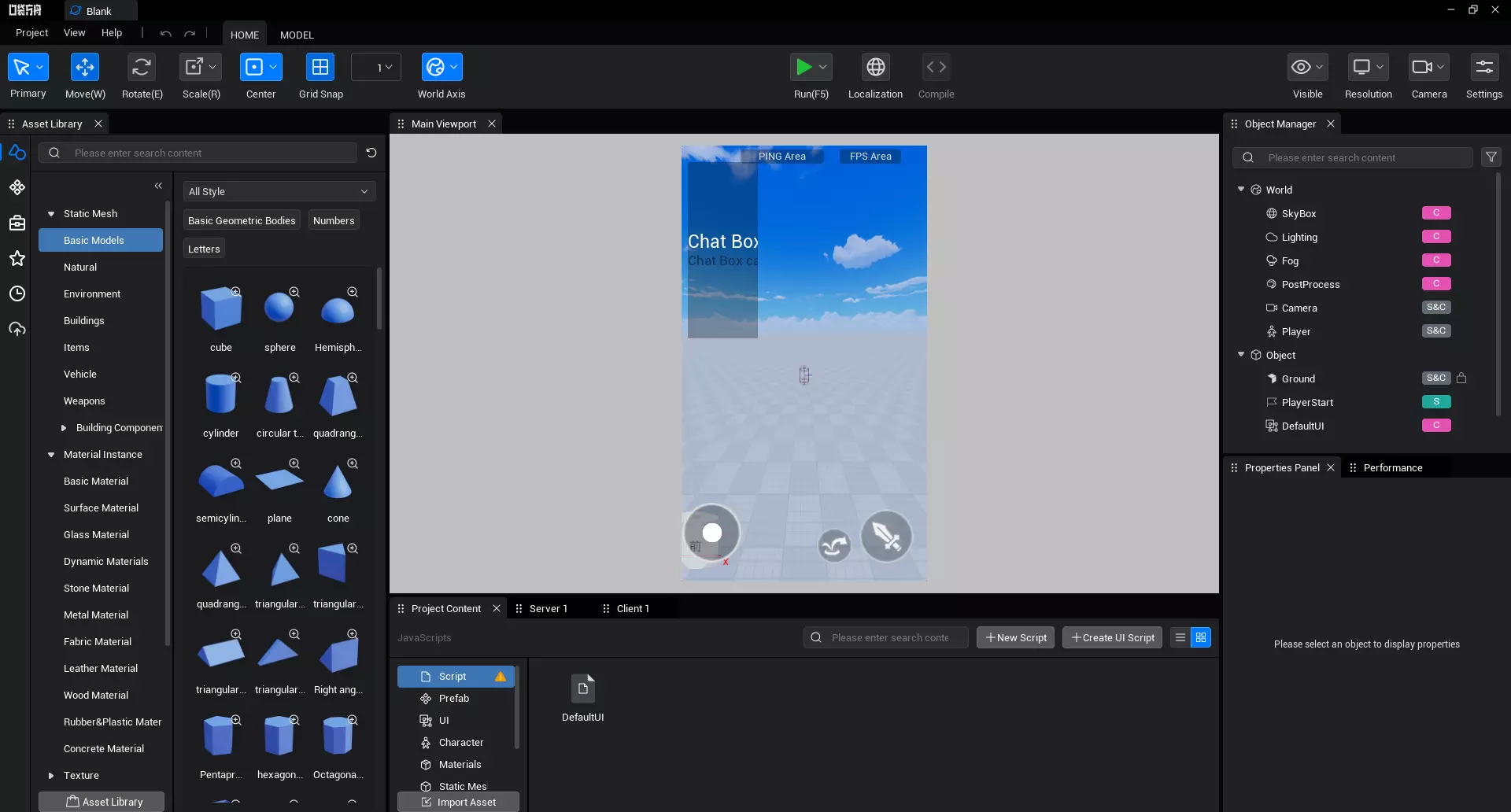
| 中文示例 | 英文示例 |
|---|---|
 |  |
PIE
PIE 窗口会根据选择分辨率的长宽比例,自适应调整窗口大小。
| 16:9 | 4:3 |
|---|---|
 |  |
2. 横竖屏功能
游戏在手机平台上区分为横屏模式与竖屏模式。
开发者可以通过横竖屏功能在编辑状态、PIE 状态下调试制作的游戏,游戏发布后也将以此为标识,设置其在手机平台的横竖屏模式。
2.1 功能入口
| 中文示例 | 英文示例 |
|---|---|
 |  |
2.2 面板说明
点击左侧选项,切换为竖屏模式;点击右侧选项,切换为横屏模式。
| 中文示例 | 英文示例 |
|---|---|
 |  |
2.3 使用效果
主视口
主视口会根据横竖屏和分辨率设置,在视口内划分可操作区域和无效操作区域。
| 横屏 | 竖屏 | |
|---|---|---|
| 中文示例 |  |  |
| 英文示例 |  |  |
PIE
PIE 窗口会根据横竖屏和分辨率设置,自适应调整窗口大小。
| 横屏 | 竖屏 |
|---|---|
 |  |
Mobile
Mobile 会根据设置的横屏模式/竖屏模式展现发布的游戏。
| 横屏 | 竖屏 |
|---|---|
 |  |
3. 注意事项与建议
编辑器默认为横屏模式,提供了横屏模式下的角色控制 UI、角色摄像机参数。
当开发者由横屏切换至竖屏模式后,需要根据游戏玩法、内容调整对应角色控制 UI、角色摄像机参数。
当分辨率为主视口平铺时,不支持切换横竖屏。